우당탕탕
[무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 3편 - CRUD 기능 구현 본문
무작정 따라 하기 1탄 나만의 TODO리스트 만들기 3편 👩💻
안녕하세요!
이전 2편에서는 데이터베이스 설계 및 엔티티 클래스를 구현을 진행하였습니다. 이번 편에서는 CRUD 기능중 Create, Read를 구현해 보겠습니다.
기본적인 디자인은 부트스트랩(Bootstrap)을 활용해보겠습니다.
3편 예시 완성본

이제 시작해 봅시다~
1. HTML 폼 작성
1.1 HTML 폼 만들기
- src/main/resources/static/ 폴더에 index.html 파일을 생성하고 아래 코드를 입력합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TODO 리스트</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <!-- Bootstrap CSS -->
<link rel="stylesheet" href="style.css"> <!-- CSS 파일 링크 -->
</head>
<body>
<div class="container mt-5">
<h1 class="text-center mb-4">TODO 리스트</h1>
<form id="todoForm" class="mb-4">
<div class="input-group">
<input type="text" id="task" class="form-control" placeholder="할 일을 입력하세요" required>
<div class="input-group-append">
<button class="btn btn-primary" type="submit">추가</button>
</div>
</div>
</form>
<h2>할 일 목록</h2>
<ul id="todoList" class="list-group"> <!-- TODO 항목이 동적으로 추가될 부분 -->
<!-- TODO 항목이 여기에 추가됩니다 -->
</ul>
</div>
<script src="script.js"></script> <!-- JavaScript 파일 링크 -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <!-- jQuery -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script> <!-- Popper.js -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <!-- Bootstrap JS -->
</body>
</html>HTML 코드의 설명
- <!DOCTYPE html>: 이 문서가 HTML5로 작성되었음을 나타냅니다.
- <head> 섹션: 페이지의 메타정보(문자 인코딩, 제목, 스타일 등)를 포함합니다.
- <title>TODO 리스트</title>: 브라우저 탭에 표시될 제목입니다.
- 부트스트랩 CSS: 이 링크를 통해 부트스트랩의 스타일을 사용할 수 있습니다. 부트스트랩은 웹 페이지를 이쁘고 반응형으로 만들기 위한 도구입니다.
- <body> 섹션: 실제 페이지의 내용을 포함합니다.
- 제목: <h1> 태그로 "TODO 리스트"라는 큰 제목을 표시합니다.
- 폼: 사용자가 할 일을 입력할 수 있는 공간입니다.
- 입력 필드: 사용자가 할 일을 입력하는 부분
- 추가 버튼: 사용자가 입력한 할 일을 추가하는 버튼
- 할 일 목록: <ul id="todoList" class="list-group">는 입력된 할 일 항목이 나열되는 곳입니다.
이번 글에서는 "추가" 버튼을 눌러서 아래 할 일 목록 위치에 보이도록 해보겠습니다.
1.2 CSS 스타일링 추가
- src/main/resources/static/ 폴더에 style.css 파일을 생성하고 아래 코드를 입력합니다.
- CSS는 스타일링으로 넘어가셔도 무관합니다.
body {
background-color: #f8f9fa; /* 부드러운 배경색 */
}
h1, h2 {
color: #343a40; /* 제목 색상 */
}2. 포스트 저장을 위한 컨트롤러 및 Repository 작성
2.1 TodoRepository 인터페이스 생성
- src/main/java/com/example/todo 경로에 TodoRepository.java 파일을 생성하고 아래 코드를 입력합니다.
package com.example.todo;
import org.springframework.data.jpa.repository.JpaRepository;
public interface TodoRepository extends JpaRepository<Todo, Long> {
// JpaRepository를 상속받아 기본적인 CRUD 기능을 제공
}2.2 TodoController 클래스 생성
- src/main/java/com/example/todo 경로에 TodoController.java 파일을 생성하고 아래 코드를 입력합니다.
package com.example.todo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
public class TodoController {
@Autowired
private TodoRepository todoRepository; // TodoRepository를 사용하기 위해 주입
// TODO 항목 추가
@PostMapping("/add")
public Todo addTodo(@RequestParam String task) {
Todo todo = new Todo();
todo.setTask(task); // todo 저장
todo.setCompleted(false); // 새로 추가된 TODO 진행상황은 미진행(false)상태로 지정
todoRepository.save(todo); // 데이터베이스에 저장
return todo; // 추가된 TODO 항목 반환
}
// 모든 TODO 항목 조회
@GetMapping("/todos")
public List<Todo> getTodos() {
return todoRepository.findAll(); // JSON 형식으로 반환
}
}3. JavaScript를 사용하여 동적 데이터 처리
3.1 AJAX를 사용하여 비동기적으로 데이터 가져오기
- 비동기적으로 데이터를 가져오기 위해 script.js 파일을 생성하고 아래 코드를 입력합니다.
document.addEventListener("DOMContentLoaded", function() {
fetchTodos(); // 페이지가 로드될 때 TODO 목록을 가져옵니다.
document.getElementById("todoForm").addEventListener("submit", function(event) {
event.preventDefault(); // 기본 폼 제출 동작을 막습니다.
addTodo(); // 새로운 할 일을 추가합니다.
});
});
function fetchTodos() {
fetch('/todos') // 서버에서 TODO 목록을 가져옵니다.
.then(response => response.json()) // 서버 응답을 JSON 형식으로 변환합니다.
.then(data => {
const todoList = document.getElementById('todoList');
todoList.innerHTML = ''; // 목록을 초기화합니다.
data.forEach(todo => {
const li = document.createElement('li'); // 새로운 리스트 아이템을 만듭니다.
li.textContent = todo.task + (todo.completed ? ' (완료)' : ' (미완료)'); // 할 일을 표시합니다.
li.className = "list-group-item"; // 부트스트랩 스타일을 적용합니다.
todoList.appendChild(li); // 목록에 추가합니다.
});
});
}
function addTodo() {
const taskInput = document.getElementById("task"); // 입력 필드를 가져옵니다.
const task = taskInput.value; // 입력된 값을 가져옵니다.
fetch('/add', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded', // 데이터 형식 설정
},
body: new URLSearchParams({ task }) // 입력된 값을 URL 형식으로 변환합니다.
})
.then(response => response.json()) // 서버 응답을 JSON 형식으로 변환합니다.
.then(todo => {
fetchTodos(); // TODO 목록을 새로 고칩니다.
taskInput.value = ''; // 입력 필드를 초기화합니다.
});
}Javascript 코드의 설명
- document.addEventListener("DOMContentLoaded", ...): 페이지가 완전히 로드된 후 실행되는 코드를 작성합니다. 페이지가 완전히 로드된 후 안에 코드들이 실행됩니다.
- fetchTodos() 함수: 서버에서 TODO 목록을 가져오는 함수입니다.
- fetch('/todos'): 서버에 요청을 보내어 TODO 항목을 가져옵니다. ( 컨트롤러에서 작성한 @GetMapping("/todo") 부분을 호출합니다 )
- .then(response => response.json()): 응답을 JSON 형식으로 변환합니다.
- 목록 업데이트: 가져온 데이터를 사용하여 화면에 표시합니다.
- addTodo() 함수: 사용자가 입력한 할 일을 서버에 추가하는 함수입니다.
- 입력값 가져오기: 사용자가 입력한 할 일을 가져옵니다.
- 서버에 추가 요청: 입력된 값을 서버에 POST 요청으로 보냅니다. ( 컨트롤러에서 작성한 @PostMapping("/add") 부분을 호출합니다 )
- 목록 새로고침: 할 일이 추가된 후 목록을 새로고침하여 업데이트된 내용을 보여줍니다.
여기까지 진행했다면 이제 서버를 켜보도록 합시다.
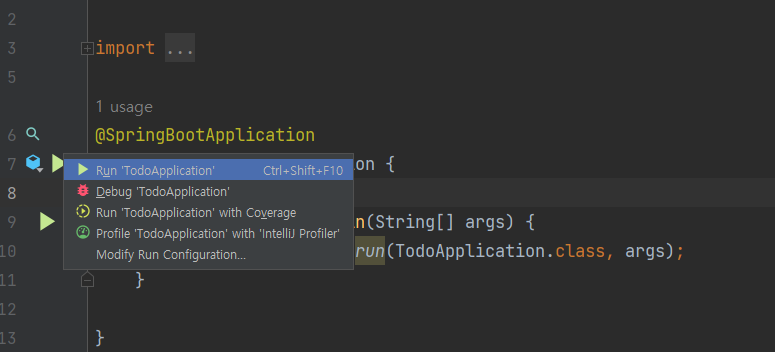
이전 편에서 알려드린 것처럼 서버실행은 TodoApplication에서 아래와 같이 진행하셔도 되고 IntelliJ의 오른쪽 상단에 ▶ 표시를 통해서 서버를 켜셔도 됩니다.

서버가 켜진 상태라면 인터넷 창 주소에 http://localhost:8080 을 쳐서 들어가 봅시다.
들어가게 되면 아래와 같은 화면이 나오게 되는데 여기서 할 일을 적고 추가해 보면 이번 편 시작에 있던 사진과 동일한 결과를 얻으실 수 있습니다.

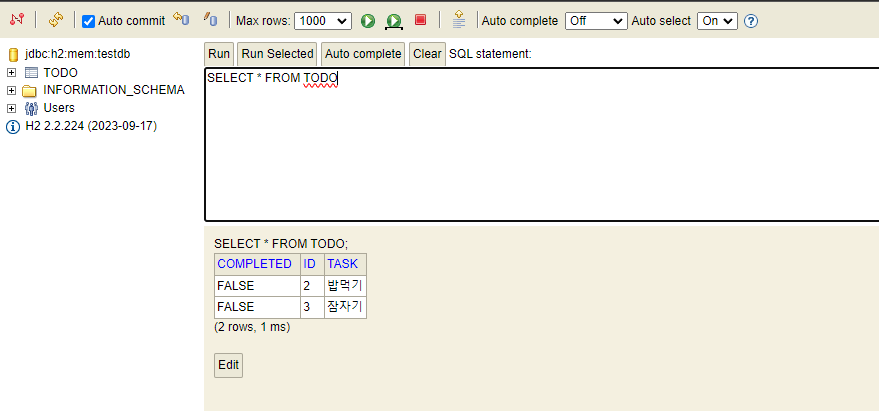
할 일을 추가하고 나서 http://localhost:8080/h2-console에 접속해서 H2 데이터베이스를 확인해 보면 추가했던 할 일이 DB에 정상적으로 저장된 것을 확인할 수 있습니다. ( 서버를 껐다 키는 경우 데이터베이스의 모든 정보는 날아가게 됩니다. )

다음 편에서는 CRUD의 Update와 Delete를 구현해 보도록 하겠습니다.
'여러내용들 > 무작정 따라하기' 카테고리의 다른 글
| [무작정 따라하기 2탄] Spring Boot로 공공데이터 포털의 데이터 불러오기 - 0편 (0) | 2025.04.11 |
|---|---|
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 4편 - 수정 삭제 기능 구현 (1) | 2024.09.22 |
| [무작정 따라하기] 비전공자도 따라하며 만드는 REST API with Spring boot (1) | 2024.09.17 |
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 2편 - 데이터베이스 설계 (0) | 2024.09.16 |
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 1편 - 프로젝트 구성 (1) | 2024.09.16 |
Comments




