우당탕탕
[무작정 따라하기] 비전공자도 따라하며 만드는 REST API with Spring boot 본문
비전공자도 따라 하며 만드는 REST API
안녕하세요!
이번 편에서는 나만의 서버를 만들어보겠습니다. 이번 편에서는 아직 개발에 대해 잘 모르지만, REST API를 직접 만들면서 배워보고 싶은 분들 또는 이론학습에 앞서 실습을 통해 개발을 경험해 보고 싶은 분들을 위한 글입니다.
이론 설명을 최소화하면서도, 실습을 통해 직접 API를 구현해 보며 배울 수 있도록 구성되어 있습니다.
이번편의 목표는 REST API의 기본인 GET, POST 두 가지의 API를 신속하게 구현해 보고 H2 DB(인메모리 데이터베이스)를 사용하여 데이터 조회 및 저장까지 구현해 보는 데 있습니다.
1. REST API란?
REST API란 쉽게 말해 인터넷에서 컴퓨터, 프로그램들이 서로 “말”을 할 수 있는 방법 중 하나입니다.
예를 들어서 컴퓨터나 스마트폰으로 온라인 쇼핑몰에서 물건을 구매한다고 할 때, 컴퓨터나 스마트폰은 쇼핑몰 서버에 “물건을 구매하겠습니다!”라고 요청을 보내게 됩니다.
이때, 이런 요청과 응답을 주고받는 방식 중 하나가 REST API입니다. REST API의 경우 다양한 사이트에서 사용이 되며 아래 예시를 통해 알아보겠습니다.
SNS
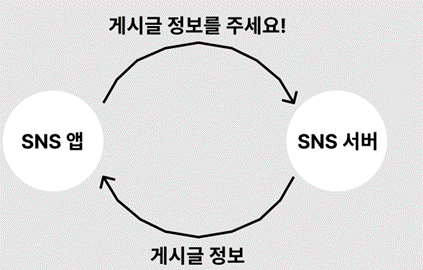
스마트폰으로 SNS 앱에 접속하게 되면 다른 사람들이 올린 여러 게시물들을 볼 수 있습니다. 이때 이 게시물들을 가져오는 과정들을 REST API를 통해 가져오게 됩니다.

SNS 앱의 게시판 탭에 들어가게 되면, 스마트폰에서 해당 SNS앱의 서버에 “다른 사람들이 올린 게시글을 보여줘!”라고 요청을 보내게 됩니다.
요청을 받은 서버는 이 요청을 처리하고 다른 사람들이 올린 게시물 정보들을 REST API를 통해 다시 앱으로 전달하게 됩니다. 그렇게 전달받은 게시글 정보들을 스마트폰에서 볼 수 있게 됩니다.
비슷한 요청들로 서버에게 “게시글을 차단해줘!”, “게시글을 수정해 줘!”와 같은 요청을 보낼 수 있으며 이는 마치 작은 퍼즐 조각들처럼 서로 다른 기능과 데이터를 제공합니다.
이러한 조각들이 모여 하나의 큰 그림, 즉 사용자에게 필요한 전체적인 웹이나 앱 서비스를 완성시킬 수 있는 것입니다. 자 그럼 이제 직접 간단한 REST API를 개발해 보도록 하겠습니다.
2. 컴퓨터 환경 구성하기
개발을 시작하기 전에 필요한 설치 사항을 아래 링크를 통해 진행해 주시기 바랍니다. 이 과정을 통해 원활한 개발 환경을 마련할 수 있습니다.
- 자바 설치하기 : 10분만에 자바 설치하기
- IntelliJ 설치하기 : 10분 만에 인텔리제이 설치하기
3. 프로젝트 생성
스프링 부트의 경우 https://start.spring.io/ 사이트에서 기본적인 틀을 만들어서 라이브러리를 포함한 빈 프로젝트를 만들 수 있습니다. 아래 그림과 같이 설정 후 GENERATE 버튼을 통해 프로젝트를 생성해 주세요!

Spring Boot 부분을 보면 3.2.5 부분이 선택되어있는데 이 부분은 버전이3.2.5 버전을 사용한다는 뜻입니다. 버전선택의 경우 유동적으로 변할 수 있지만, 숫자 뒤에 SNAPSHOT이 붙어있는 버전의 경우 베타버전( 아직 공식적으로 출시되지 않은 버전, 개발중인 버전 )이기에 숫자가 안 붙어 있는 버전을 추천합니다. RC의 경우 릴리즈 후보 버전으로 RC1버전은 첫 번째 릴리즈 후보를 의미합니다.
자바 버전은17 버전을 선택하였고, Dependency 부분의 경우 프로젝트에 필요한 라이브러리들을 추가한 내용입니다.
프로젝트 구조 이해하기
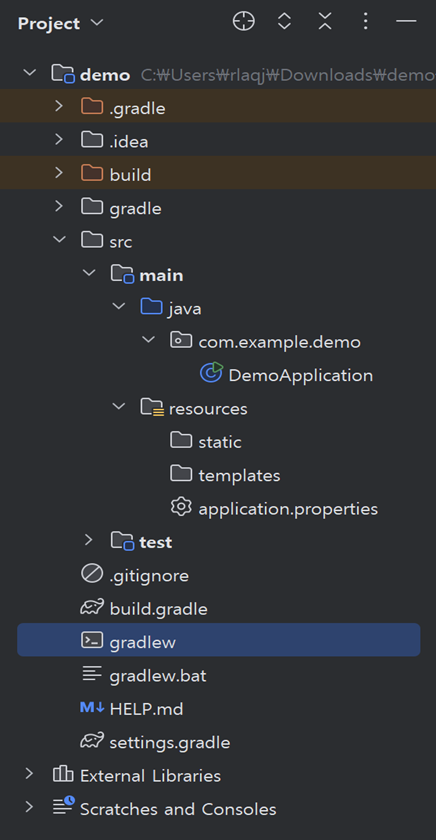
프로젝트를 열어보면 아래 사진과 같은 구조를 가지게 됩니다.

src/main/java/
이 디렉터리는 애플리케이션의 주요 Java 소스 파일을 포함합니다. 기본 패키지와 함께, 여기에는 애플리케이션을 시작하는 메인 클래스가 포함됩니다.
이번 프로젝트에서는 DemoApplication으로 작성되어 있는 부분이 메인 클래스입니다
src/main/resources/
이 폴더는 애플리케이션에서 사용되는 모든 리소스 파일( html, js, css 등 )을 보관합니다. 여기에는 설정 파일(application.properties 또는 application.yml), XML 설정 파일 등이 포함될 수 있습니다. 이번 프로젝트에서는 application.properties를 사용하게 됩니다.
( application.yml과. properties은과 .properties 작성방법에 차이가 있습니다. )
예시 - application.properties
server.port=8080예시 - application.yml
server:
port: 8080HELP.md
프로젝트에 대한 간단한 안내를 제공하는 Markdown 파일입니다.
4. 로컬 서버 실행
서버를 실행하기 앞서 IntelliJ에서 Java 설정을 진행해야 합니다.

인텔리제이에서 File -> Project Structure -> Project로 접근하면 SDK 부분이 <No SDK>로 되어 있는 것을 확인할 수 있습니다.
( SDK가 존재하지만17 버전이 아니라면 아래 내용을 따라 해주세요. )
<No SDK> 부분을 선택 후 Download JDK… 부분을 클릭합니다. 그리고 아래 사진과 같이 Version “17” 선택 Vendor “Amazon Corretto” 선택 후 Download버튼을 눌러 설치를 진행합니다. 이후 Apply버튼을 누르고 OK버튼을 누르면 JDK 설정이 완료됩니다.
추가로 Java버전을 Gradle부분에도 설정을 진행해야 합니다. 아래내용을 따라 해 주세요!
인텔리제이에서 File -> Settings -> Build, Execution, Deployment -> Build Tools -> Gradle을 아래그림과 같이 선택해 줍니다.

Gradle 부분의 Gradle JVM 부분에서도 이전에 설치한Corretto-17 버전을 선택 후 Apply -> OK로 설정을 진행합니다.
5. 데이터베이스 설정
이제 우리의 데이터를 저장시켜 줄 데이터베이스 설정을 진행해 보겠습니다.
프로젝트 구조에서 확인했던 src/resources/ 안에 존재하는 application.properties 파일을 더블클릭을 통해 열어줍니다.

application.properties 파일 안에 아래 내용을 추가해 줍니다.
# H2 데이터베이스 설정
spring.datasource.url=jdbc:h2:mem:testdb
spring.datasource.driverClassName=org.h2.Driver
spring.datasource.username=sa
spring.datasource.password=
spring.jpa.database-platform=org.hibernate.dialect.H2Dialect
# H2 콘솔을 사용하기 위한 설정
spring.h2.console.enabled=true
spring.h2.console.path=/h2-console여기서 설정하는 내용들의 의미는 아래와 같습니다.
spring.datasource.url
데이터베이스의 URL을 설정하는 부분으로 여기서는 메모리모드에서 동작하는 H2 데이터베이스를 사용하며, testdb라는 이름의 데이터베이스를 지정하는 부분입니다.
spring.datasource.driverClassName
JDBC 드라이버 클래스명을 지정하는 부분입니다.
spring.datasource.username / spring.datasource.password
데이터베이스 접속을 위한 사용자 아이디와 비밀번호를 설정하는 부분입니다. 기본적으로 H2 데이터베이스의 경우 사용자 아이디를 “sa”로 설정하고 비밀번호는 공백으로 사용합니다.
spring.h2.console.enabled
H2데이터베이스 콘솔을 활성화하는 부분입니다. 이 설정을 통해 웹 브라우저를 통해 데이터베이스를 쉽게 관리할 수 있습니다.
spring.h2.console.path
H2데이터베이스 콘솔 웹 브라우저 경로를 설정하는 부분입니다. 기본적으로 /h2-console을 사용하게 됩니다. 이 설정을 통해 http://localhost:8080/h2-console 부분으로 데이터베이스 콘솔 웹 브라우저로 접속이 가능하게 됩니다.
mybatis.mapper-locations
뒤에서 작성할 쿼리파일. xml파일의 위치를 나타냅니다. 여기서 설정한 위치로 스프링 부트가 .xml 파일을 찾아서 사용하게 됩니다.
이제 프로젝트의 기본적인 설정이 완료되었습니다!
인텔리제이에서 오른쪽 위에 존재하는 실행버튼을 누르게 되면 서버가 실행됩니다.

아래와 같이 Tomcat started on port 8080 (http) ~~ 로그가 뜬다면 성공입니다.

서버가 켜졌으니 앞서 설정한 데이터베이스 웹 콘솔에도 접근을 시도해 봅시다!
http://localhost:8080/h2-console 부분에 접속을 하게 되면 아래 사진과 같은 창이 뜨게 됩니다.

이제 여기서 Connect 버튼을 통해 데이터베이스 콘솔에 접근할 수 있습니다.
6. 개발 및 검증
프로젝트 구조 설정
이번 프로젝트에서는 Controller -> Service -> Mapper 방식의 구조로 진행됩니다. 각각의 구조는 아래와 같은 역할을 담당하게 됩니다.
Controller
Controller의 경우 사용자의요청(Request)을 받아들이고 응답(Response)을 반환하는 역할을 담당하게 됩니다. 이 과정에서 Controller는 적절한 Service의 메서드를 호출하고, 그 결과를 클라이언트(ex: 웹)에게 반환합니다.
Service
Service는 비즈니스 로직을 처리하는 역할을 진행합니다. Controller로부터 전달받은 요청을 기반으로 핵심 비즈니스 로직을 실행하고, 결과를 Controller에 반환합니다. 다른 서비스와의 상호작용을 진행하며 간단하게 API가 제공하는 모든 내용의 로직을 처리하는 곳으로 생각하시면 쉽습니다.
Mapper
Mapper의 경우 데이터베이스와의 상호작용을 담당합니다. 이번 프로젝트에서는 Mybatis와의 맵핑을 담당합니다.
이제 위에 설명드린 Controller, Service, Mapper를 프로젝트에 생성해 보겠습니다.

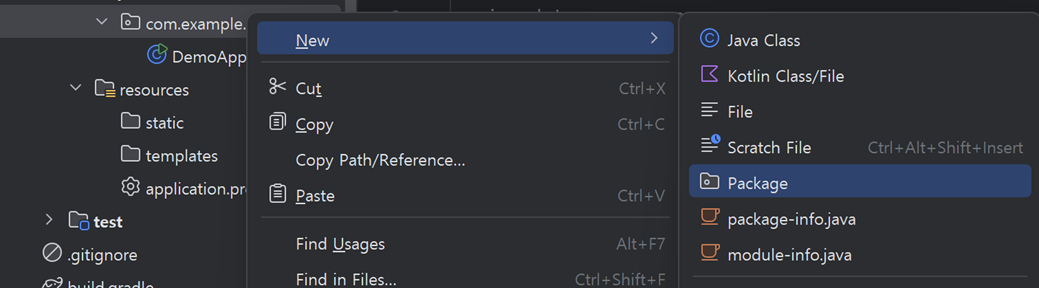
위의 사진처럼 com.example.demo 부분에서 마우스 오른쪽클릭 -> New -> Package를 선택하여 줍니다.
이후 controller, service, mapper 패키지를 아래와 같이 생성해 줍니다.
ex) com.example.demo.controller , com.example.demo.service , com.example.demo.mapper
패키지 생성이 완료되면 아래와 같은 프로젝트 구조로 생성이 됩니다.

각각의 패키지 안에 코드를 작성할 파일들을 생성해 보겠습니다.
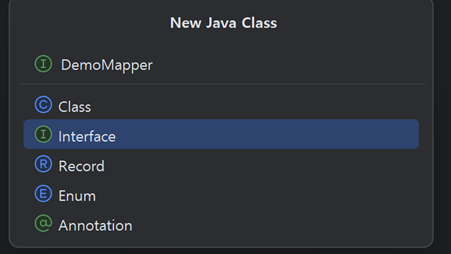
각각의 패키지(controller, service, mapper)에서 오른쪽 클릭 -> New -> Java Class -> DemoController를 입력해 줍니다의 경우 DemoService, mapper의 경우의경우 DemoMapper )
DemoMapper의 경우 아래와 같이 Class 파일이 아닌 Interface로 생성해 줍니다.

추가로 직접 쿼리를 작성할 XML 파일도 생성을 해야 하는데 src/main/resources 부분에서 마우스 오른쪽 클릭 -> New -> Directory -> mapper 입력으로 mapper 폴더를 생성해 줍니다.
이후 생성된 mapper 폴더에서 오른쪽 클릭 -> New -> File -> DemoMapper.xml을 입력 후 생성해 줍니다.완성된 폴더와 파일구조는 아래와 같습니다

이제 본격적으로 코드를 작성해 봅시다. 먼저 DemoController 부분 먼저 작성해 보겠습니다.
DemoController
이전에 설명드린 것처럼 Controller는 요청(Request)을 받아들이고 응답(Response)을 반환하는 역할을 담당하게 됩니다. 이러한 역할을 담당하도록 하기 위해선 설정이 필요한데, 스프링 부트에서는 이러한 설정을 어노테이션 ( ex: @ ) 방식으로 제공합니다.
DemoController에서 아래와 같이 코드를 추가해 주세요!
package com.example.demo.controller;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
}@RestController
여기서 작성한 @RestController는 Restful 서비스를 만들기 위한 어노테이션입니다. 이 어노테이션을 추가함에 따라 입력을 받고 응답 값을 반환해 주는 컨트롤러임을 나타냅니다.
이제 아래처럼 코드를 추가해 줍니다.
@RestController
public class DemoController {
// DemoService를 호출하는 부분 ( DemoService를 demoService라는 이름으로 호출, demoService부분은 변경해도 됩니다. )
private final DemoService demoService;
// DemoService를 호출하는 부분
public DemoController(DemoService demoService) {
this.demoService = demoService;
}
/**
* @GetMapping 옆의 "/{userId}는 userId라는 이름으로 데이터를 전달받겠다는 내용입니다. 해당 데이터는
* @PathVariable("userId) String userId 부분에서 전달받으며 userId 변수 안에 들어가게 됩니다.
* 예를 들어 http://localhost:8080/1 경로로 접근 시 1이라는 데이터가 userId 안에 들어가게 됩니다.
*/
@GetMapping("/{userId}")
public Map<String, String> getUser(@PathVariable("userId") String userId){
return demoService.getUser(userId);
}
}이렇게 작성하게 되면 demoService.getUser(userId) 부분에서 빨간 밑줄이 생기게 되는데 아직 demoService부분들 개발하지 않아서 생기는 빨간 줄이니 신경 쓰지 않으셔도 됩니다.
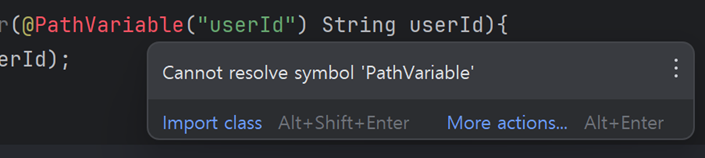
만약 어노테이션 부분에서 빨간색으로 표시가 된다면 자동으로 해당 라이브러리를 불러오지 못한 상태이니 아래 사진처럼 마우스를 올리고 Import class를 클릭해서 라이브러리를 불러오시면 됩니다. ( 단축키 Ctrl + Space -> Enter 또는 Alt + Enter )

이제 DemoService에 가서 Service 개발을 진행해 봅시다.
DemoService
@Service
public class DemoService {
// DemoMapper를 호출하는 부분 ( DemoMapper를 demoMapper라는 이름으로 호출
// demoService와 동일하게 이 부분은 변경해도 됩니다. )
private final DemoMapper demoMapper;
public DemoService(DemoMapper demoMapper) {
this.demoMapper = demoMapper;
}
/**
* getUser(String userId) -> DemoController에서 userId를 입력 받는 부분입니다.
*/
public Map<String, String > getUser(String userId){
return demoMapper.getUser(userId);
}
}@Service는 쉽게 말해 DemoService가 서비스의 역할을 한다고 명시하는 어노테이션입니다.
Controller에서 작성한 demoService.getUser(userId)의 getUser의 이름으로 함수를 작성한 상태이며, 서비스에서는 demoMapper를 통해 데이터베이스를 맵핑 맵핑하는 부분으로 넘겨주게 됩니다.
demoMapper.getUser(userId)의 앞에 존재하는 return은 demoMapper.getUser(userId)에서 나오는 데이터를 자신을 호출한 부모 즉, DemoController의 getUser로 반환하는 역할을 진행합니다.
* Map<String, String>
Map<String, String>가 적혀 있는 부분은 결과값을 반환하는 타입을 지정하는 곳으로, Map 형식은 아래와 같습니다.
{
“Sample” : “sample”
}
간단하게 보면 전체적인 구조는 아래와 같습니다.

웹에서 들어오는 데이터를 컨트롤러 -> 서비스 -> 맵퍼 -> Xml로 전달하고 Xml에서 쿼리를 통해 조회, 삽입,삭제, 수정한 데이터를 다시 맵퍼 -> 서비스 -> 컨트롤러 -> 웹으로 전달해 주는 형식입니다.
DemoMapper
이제 Service에서 호출한 Mapper를 작성해보겠습니다.
// 맵핑 역할을 진행한다고 명시
@Mapper
public interface DemoMapper {
Map<String, String> getUser(String userId);
}Mapper의 역할로는 이전에 생성한 DemoMapper.xml 파일과 연결을 해주는 역할을 가집니다.
@Mapper 어노테이션은 MyBatis에서 사용되며, 이를 인터페이스 파일에 적용하면 해당 인터페이스가 MyBatis의 매퍼 인터페이스임을 나타내게 됩니다.
매퍼 인터페이스는 SQL 쿼리와 자바 메서드를 연결해주는 역할을 진행하고, 인터페이스의 메소드를 호출하면 MyBatis가 이를 감지하고 관련된 SQL 쿼리를 실행한 후 결과를 반환합니다.
이제 여기서 작성한 getUser를 토대로 DemoMapper.xml 파일을 작성해 보겠습니다.
<!-- MyBatis 설정 파일에서 사용할 XML 문서 형식을 정의합니다. -->
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- <mapper>태그의 namespace부분은 이전에 작성한 DemoMapper 코드를 참조한다는 것을 의미합니다. -->
<mapper namespace="com.example.mapper.DemoMapper">
<!--
<select> 태그는 SQL 쿼리를 실행하여 데이터를 조회하는 역할을 합니다.
'id' 속성은 Mapper 인터페이스 내의 메서드 이름과 일치해야 합니다. 일치하게 작성을 해야 Mapper 인터페이스 내의 메서드를 자동으로 찾아 연결시키게 됩니다.
'resultType' 속성은 쿼리의 결과 타입을 지정합니다. 여기서는 'map'으로, 결과를 맵 형태로 받겠다는 의미입니다.
-->
<select id="getUser" resultType="map">
<!--
여기에 SQL 쿼리를 작성합니다.
'SELECT'는 데이터를 조회할 때 사용하는 명령어입니다. 여기서는 id와 name을 조회합니다.
'FROM' 다음에는 조회할 데이터가 있는 테이블 이름을 씁니다. 이후 아래에서 테이블 생성을 진행할 예정입니다.
'WHERE' 조건은 특정 조건을 만족하는 데이터만 조회하고 싶을 때 사용합니다.
'#{userId}'는 메서드 호출 시 전달된 파라미터로, 사용자 ID에 해당하는 값을 의미합니다.
DemoMapper에서 작성했던 String userId의 userId 값이 #{userId} 안에 들어가게 됩니다.
-->
SELECT id, name
FROM USERS
WHERE id = #{userId}
</select>
</mapper>위에서 작성된 코드의 쿼리를 살펴보면 USERS 테이블에서 특정 id를 가진 사용자의 id와 name을 불러오는 내용입니다. 하지만 USERS라는 테이블은 아직 생성하지 않은 관계로 아래에서 자동으로 생성되게 만들어보겠습니다. ( * 테이블이란 쉽게 말해 데이터를 표 형식으로 나타낸 구조입니다 )
H2 데이터베이스는 서버 실행 시 schema.sql라는 파일을 읽어 테이블을 자동으로 제거, 생성 해주는 기능을 가지고 있습니다. 이 방법을 사용해서 테이블을 자동 생성되게 만들어보겠습니다.
src/main/resources 폴더에서 오른쪽클릭 -> New -> File을 선택 후schema.sql으로 파일을 생성합니다. 그리고 아래 내용을 작성해 주고 서버를 켜게 되면 USERS라는 테이블이 생성되게 됩니다. ( 확인 방법으로는 http://localhost:8080/h2-console 사이트에 접속 후 연결하시면 왼쪽에 USERS라는 테이블이 생성되게 됩니다. 클릭 후 ctrl + enter를 누르면 테이블 내용을 조회할 수 있습니다. )
DROP TABLE IF EXISTS USERS;
CREATE TABLE USERS (
ID VARCHAR(255) PRIMARY KEY,
NAME VARCHAR(255) NOT NULL
);이로서 간단한 GET API를 완성시켰습니다. 이제 서버를 켜서 확인을 해보겠습니다. 서버를 킨 후 Controller에서 설정한 URL인 http://localhost:8080/1 http://localhost:8080/1로 접근을 시도해 봅시다.
아래 사진처럼 흰색의 화면이 뜨게 되면 정상입니다. 아직 USERS 테이블에 id가 1이라는 데이터가 없는 상태인데 1이라는 데이터를 조회했기 때문에 데이터가 안 뜬 것입니다.

POST API
이제 POST API를 만들어보겠습니다. POST API를 통해 데이터를 적재하고, GET 메서드로 저장한 데이터를 조회해 봅시다.
POST API의 경우 GET과 다르게 본문(Body)이라는 곳에 포함해서 보낼 수 있습니다. 이번 예제에서는 Body를 전달받아 처리하는 로직으로 구현해 보겠습니다.
아까 USERS 테이블에 존재했던 내용들인 ID값과 Name값을 입력받아 처리하기 위해 controller 폴더에서 Java class를 UserRequest라는 이름으로 한 개 생성해 봅시다.생성된 구조는 아래와 같습니다.

UserRequest 안에 아래 내용을 추가해 줍니다.
@Data
public class UserRequest {
private String id;
private String name;
}이제 추가한 내용을 가지고 DemoController에 아래와 같이 작성해 줍니다.
@PostMapping("/")
public void setUser(@RequestBody UserRequest request){
demoService.setUser(request);
}GET API와 달라진 점으로는 @PostMapping을 사용한 점과 @RequestBody , public void 부분입니다.
@PostMapping
PostMapping은 API를 POST 방식으로 전달받을 것이라는 선언을 진행하는 부분입니다. 기존에 웹 브라우저에서 http://localhost:8080/1로 접근하던 방식은 GET 방식으로 API를 호출하게 됩니다. POST와 PUT, DELETE 방식의 API는 웹 브라우저가 아닌 다른 방식으로 호출을 시도하게 됩니다. ( 뒷 부분에서 postman 프로그램을 사용한 호출방법을 소개해 드립니다 )
@RequestBody
이전의 GET API에서는 @PathVariable을 사용하여 URL 뒤에 /{userId}를 넣어서 받았지만 이번엔 다르게 @RequestBody라는 것을 사용하게 됩니다. 이건 본문(Body)으로 데이터를 받게끔 만들어주는 방식이며 클라이언트가 데이터를 본문(Body) 부분에 담아서 전달할 때 서버에서 이 방식으로 받아서 사용합니다.
void
GET API에서는Map <String, String> 형식으로 데이터를 반환해 주는 로직이 있었습니다. 하지만 이번 예제의 POST API에서는 void를 사용하는데 이는 반환 값이 없다는 뜻입니다 ( 이로 인해 이전과 다르게 return 부분이 사라지게 됩니다).반환 값은 없지만 데이터 저장하는 로직은 수행이 되기 때문에 API가 정상적으로 수행이 된다면 데이터는 정상적으로 저장되게 됩니다.
이제 DemoService 부분과 DemoMapper부분을 작성해 보겠습니다.
public void setUser(UserRequest request){
demoMapper.setUser(request);
}DemoService -> 이전 GET과 다른 부분은 void 부분과 return이 없다는 것만 차이가 나고 나머지는 동일하게 작성합니다.
void setUser(UserRequest request);DemoMapper -> 마찬가지로 void 부분만 다르고 이전하고 동일하게 작성하게 됩니다.
이제 데이터베이스에 직접적으로 저장하는 로직인 DemoMapper.xml 부분을 작성해 보겠습니다.
<!-- 사용자 정보를 데이터베이스에 추가하는 SQL 쿼리 -->
<insert id="setUser" parameterType="com.example.demo.controller.UserRequest">
INSERT INTO USERS (id, name)
VALUES (#{id}, #{name})
</insert>이번엔 데이터를 저장하는 부분이기 때문에 이전에 사용했던 <select가 아닌 <insert를 사용하게 됩니다. id값의 경우 DemoMapper에 설정한 내용을 그대로 작성하게 되고, parameterType의 경우 아까 작성한 UserRequest의 경로를 작성하게 됩니다. UserRequest에 선언되어 있는 id와 name 부분이 #{id}, #{name} 부분에 자동으로 맵핑되어 들어가게 되어 동작하는 원리입니다.
(parameterType이 올바르지 않은 경우 오류가 발생할 수 있으니 주의해서 작성하시기 바랍니다.)
이로서 GET API와 POST API 개발을 진행해 보았습니다.
테스트
개발한 내용에 대해 정상적으로 작동하는지 테스트를 진행해 보겠습니다. GET API의 경우 웹 페이지에서 만든 URL로 접속만 해도 테스트가 가능했지만,의 경우 추가로 도움을 주는Postman이라는 툴을 사용해 보겠습니다.
https://www.postman.com/ 사이트에 접속하여 프로그램을 설치해 주세요.
Postman을 처음 키게 되면 아래 사진과 같이 로그인 창이 뜨게 됩니다.
여기서 아래의 lightweight API client 부분을 클릭해 주세요.

아래 창이 뜨게 되었다면 테스트가 바로 가능한 상태입니다.

서버를 킨 후 URL 입력부분에 http://localhost:8080/1 http://localhost:8080/1을 입력해서 Send버튼을 눌러봅시다. 아래 Response부분에 아무것도 안 나오게 된다면 성공입니다.
상단에 Untitled Request 옆 +버튼을 눌러서 POST API 테스트를 위한 새 창을 띄워봅시다.
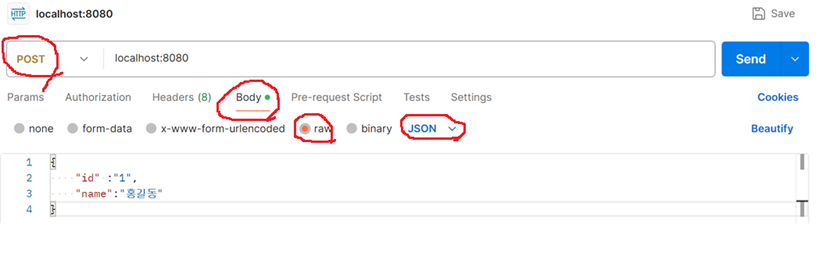
새 창에서는 아래 사진과 같이 설정을 진행해 주세요!

안에 내용은 아래 내용을 복사하셔서 쓰셔도 무관합니다.
{
"id" :"1",
"name":"홍길동"
}
POST API 부분을 작성 후 Send 버튼을 누르면 이전 GET API와 동일하게 Response부분이 빈 값이 나오는 것을 확인할 수 있습니다.
빈 값이 나왔다면 다시 GET API 부분으로 돌아가서 Send를 전송해 봅시다.
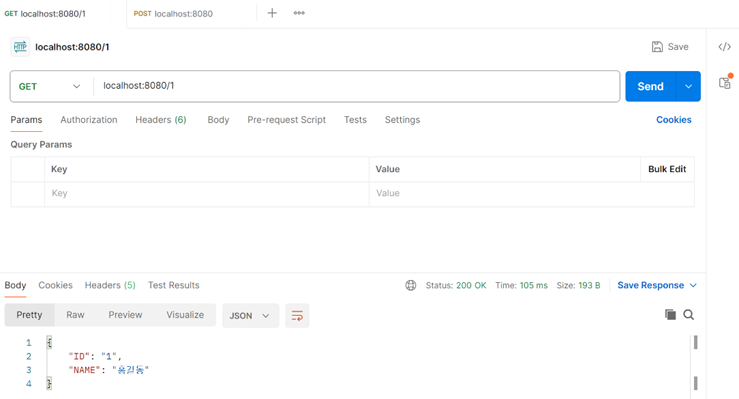
GET API에서 Send 버튼을 눌렀을 때 아래와 같이 POST API에서 등록했던 응답 값이 반환되는 것을 확인할 수 있습니다.

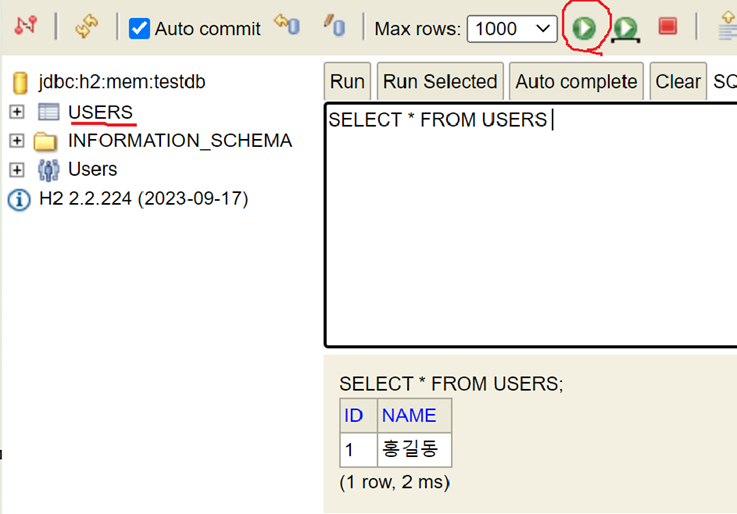
마지막으로 데이터베이스에도 데이터가 정상적으로 적재가 되었는지 확인해 보겠습니다.
이전에 설정했던 H2데이터베이스의 콘솔 http://localhost:8080/h2-console http://localhost:8080/h2-console로 접속하여 연결해 봅시다.
아래 사진처럼 USERS 테이블을 클릭하게 되면 오른쪽에 SELECT * FROM USERS라는 명령어가 자동으로 작성되게 됩니다.(안 써진다면여기서 CTRL + ENTER 또는 상단의 초록 실행버튼을 누르게 되면 아래에 POST API로 저장했던 데이터가 적재된 것을 확인할 수 있습니다.

이로써 Springboot, Java를 활용한 기본적인 REST API 개발을 진행해 보았습니다.
예상보다 분량이 많아서 제작에 조금 시간이 걸렸던 거 같습니다.
만약 진행하시다가 막히는 부분이 있다면 댓글로 남겨주시면 최대한 도움드리도록 하겠습니다!
'여러내용들 > 무작정 따라하기' 카테고리의 다른 글
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 4편 - 수정 삭제 기능 구현 (1) | 2024.09.22 |
|---|---|
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 3편 - CRUD 기능 구현 (1) | 2024.09.22 |
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 2편 - 데이터베이스 설계 (0) | 2024.09.16 |
| [무작정 따라하기 1탄] Spring Boot로 나만의 TODO 리스트 만들기 1편 - 프로젝트 구성 (1) | 2024.09.16 |
| [무작정 따라하기] 10분 만에 인텔리제이(IntelliJ) 설치하기! (3) | 2024.09.16 |




